
************
講師のプロフィールはコチラ
※毎日の晩ご飯メニューとワンポイントアドバイスを配信中
メルマガ登録はコチラで「お気に入り登録」お願いします。
※最新の料理教室の日程はコチラ
※毎日のお弁当の写真はコチラ♪
※料理教室のLINE@始めました!
************
こんにちは!髙杉多希です。
雑穀と野菜で作る家庭料理教室 たきさんちを主宰したり、
月に一度の雑穀カフェWasamodoraを開催したり、
畑で雑穀や野菜を育てたりしています。
訪問してくれてありがとうございます。
まず、最初にお知らせです。
免疫力アップが叫ばれる昨今。
やはり食べ物があたえる影響は大きいです。
しかし、情報がたくさんあって、
何を食べたら良いのか分からない…
そんな人が増えているのも事実。
この記事にたどり着いた方も、
一生懸命仕事をしてる人ばかりだと思います。
そんな人こそ、体が資本。
代えの利かない自分だからこそ、食べ物に注目してみませんか?
もし少しでも興味を持っていただけたら、
全13回のメール講座へのご登録をどうぞ。
さて、オシャレな宣伝用画像が作れるConva。
私も活用させていただいています。
先日、文字の縁を線で囲みたいと思って、
調べてみましたが、
納得のいく方法が見当たらず、
試行錯誤したらできたので、
その方法をシェアします。

今回は、こちらのテンプレートを使います。
「ポップ&ラーン」の文字を、
白線で囲みます。
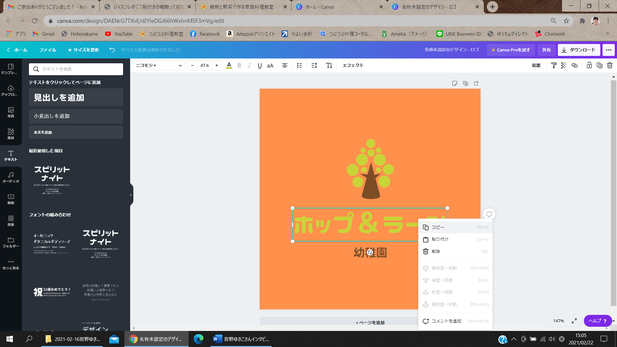
まずは、文字をクリックして選択します。

右クリックをして、
コピーをして、貼り付けします。

貼り付けた画像を選択したまま、
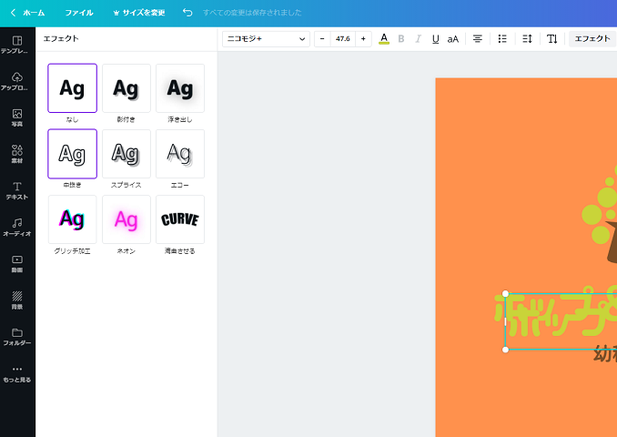
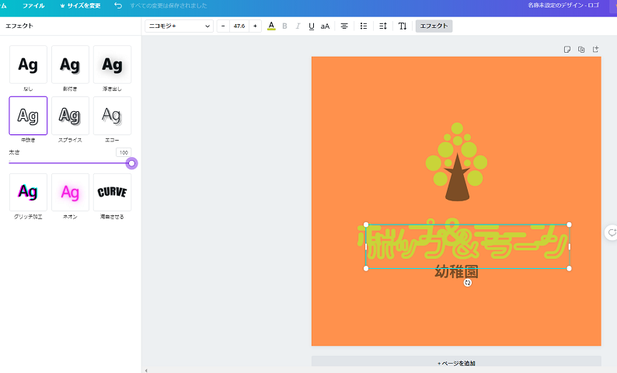
画面上の「エフェクト」をクリックします。
すると、
次のような画面が表れます。

この中の「中抜き」を選択。
すると、「太さ」というバーが表れるので、
最初は50になっているので、
100にします。

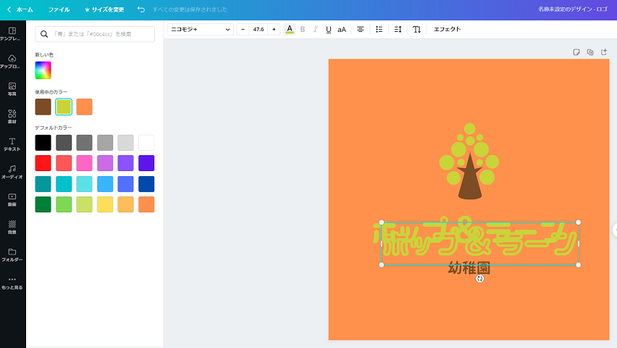
今度は、画面上の中央、
「A」をクリックして、
色を選択します。

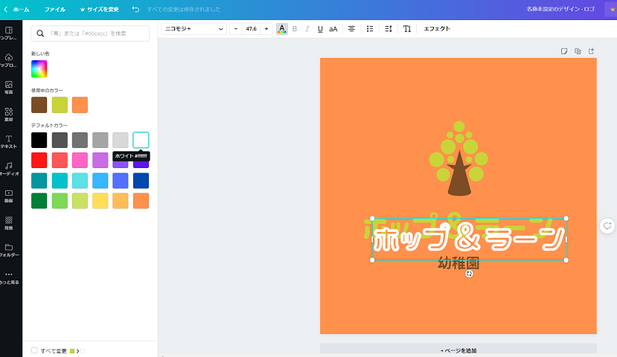
「デフォルトカラー」の中の白を選択します。

白色になりました。
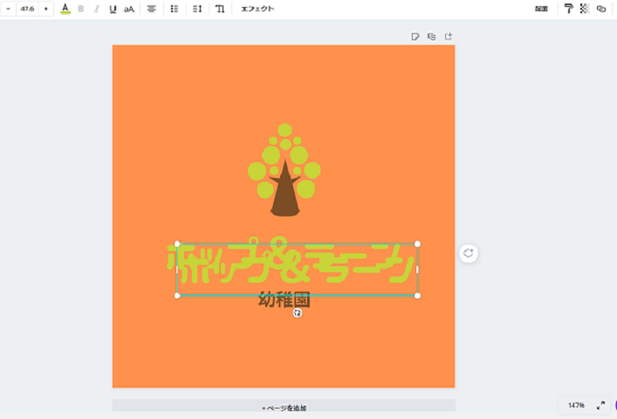
これを、元の文字に重ねます。

しかしこれだと、
縁の方が太いですね。
これでは、
元の文字が見にくいです。
なので、
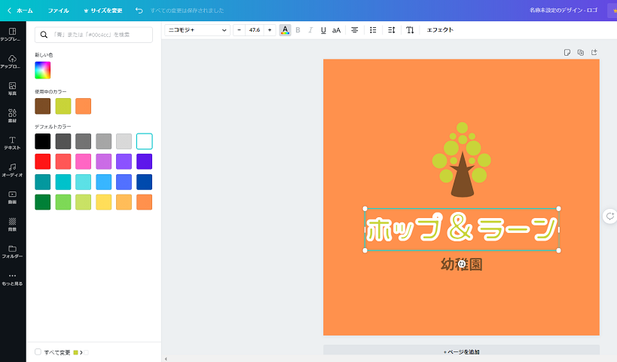
縁の線を、元の文字の下にします。
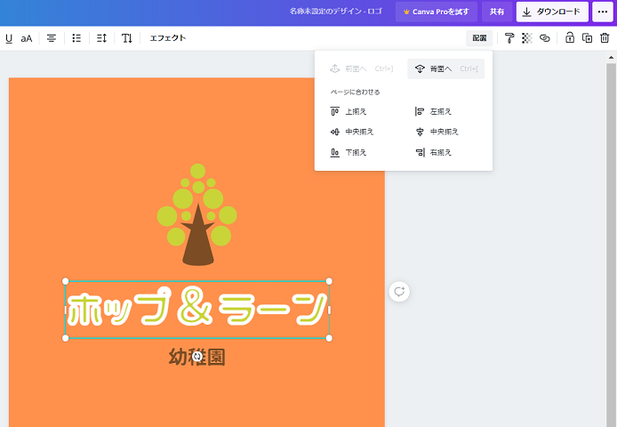
上のバーの「配置」をクリックして、
「背面へ」をクリックします。

すると、
元の文字の下に、
縁の線が移動しました。
でも、このままだと、
別々の画像なので、
編集途中で移動すると、
バラバラになることもあります。
それを防ぐためにグループ化します。
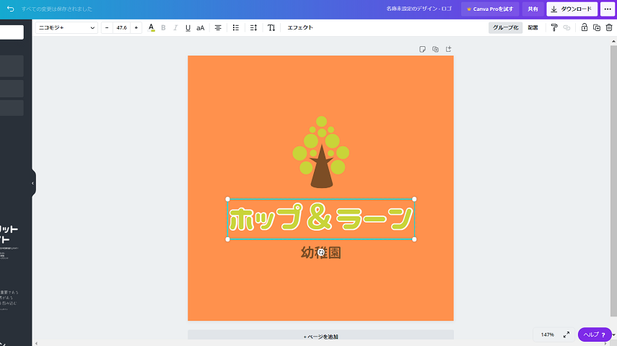
範囲指定して、
元の文字と、縁の線を一緒に選択した状態にすると、
右上に「グループ化」というボタンが表れます。

「グループ化」をクリックすると、
「ポップ&ラーン」が、
元の文字と、縁の線が一体化しました。
ご活用いただければ幸いです。
さて、冒頭にもお伝えしましたが、
心と食の免疫力をアップする食の知恵を手に入れる、
未来食つぶつぶですが、
そのレシピが毎朝届くメールマガジンがあります。
もし、今回の記事が役に立ったと思った方は、
コチラのメール講座にもご登録いただけると嬉しいです^^
今日の晩ご飯↓



コメントをお書きください